最近在帮学校某个部门开发一款资产管理系统时,前端出现不能返回Cookie的问题。这是跨域的问题。
什么是同源和跨域?
狭义的同源就是指,域名、协议、端口均为相同。
跨域,是指浏览器不能执行其他网站的脚本。它是由浏览器的同源策略造成的,是浏览器对JavaScript实施的安全限制。 这里说明一下,无法跨域是浏览器对于用户安全的考虑,如果自己写个没有同源策略的浏览器,完全不用考虑跨域问题了。
同源策略限制了以下行为: Cookie、LocalStorage 和 IndexDB 无法读取,DOM 和 JS 对象无法获取,Ajax请求发送不出去
允许跨域的标签
- img
- link
- script

解决方式
jsonp
利用script允许跨域
CORS
CORS(Cross-Origin Resource Sharing),跨域资源共享
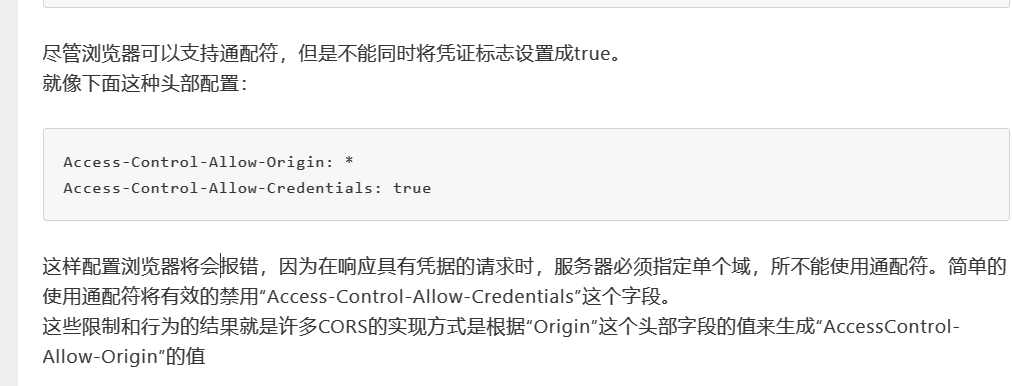
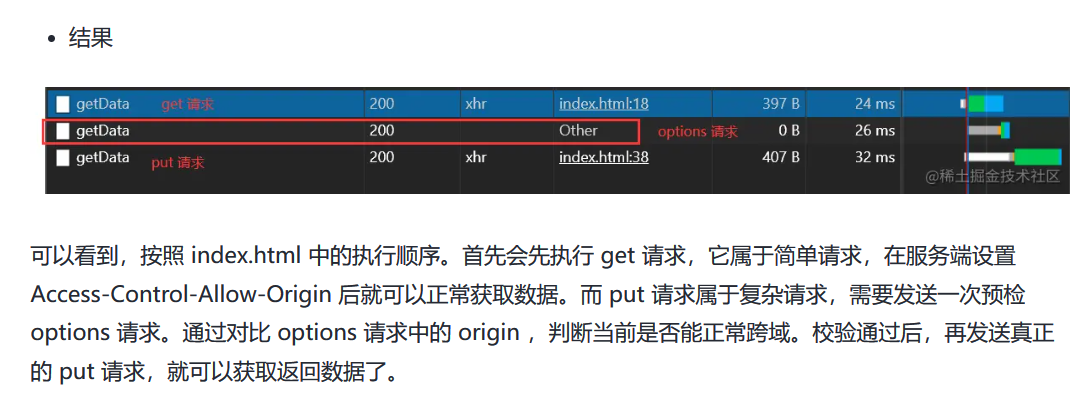
当使用XMLHttpRequest发送请求时,如果浏览器发现违反了同源策略就会自动加上一个请求头 origin;
后端在接受到请求后确定响应后会在 Response Headers 中加入一个属性 Access-Control-Allow-Origin;
浏览器判断响应中的 Access-Control-Allow-Origin 值是否和当前的地址相同,匹配成功后才继续响应处理,否则报错
缺点:忽略 cookie,浏览器版本有一定要求

Proxy
Solution
当时琢磨了很久,在网上查阅相关资料后,发现没有在axios加上这行配置:
1 | axios.defaults.withCredentials = true; |
然而加上之后问题依旧没有解决。
看了一下F12中的Cookie,也没有对应的字段satoken,然后我自定义了一个cookie,测试之后,仍然没有发送出去。
最后研究了一下请求头和响应头发现,Host是localhost:8080,而请求的url不是localhost(前后端分离,当时后端运行在云服务器上),为跨域请求。因此Chomium没有保存Cookie。
解决方案:
在vue.config.js中配置Proxy:
1 | proxy: { |
注意,axios需要配置baseurl:
1 | axios.defaults.baseURL = "/[接口前缀]" |
此时,axios的请求url就只用带[接口前缀]之后的信息了。